


Per realizzare questo lavoro ci siamo ispirate, su permesso degli autori,
a quello presente sul sito
Pspdesignsunlimited - Mexiwave
Abbiamo usato PSP8 e Animation shop.
Materiale necessario:
|
Font Antsy Pan* |
|
|
Font Rosegarden* |
|
|
Motivo GoldFold |
|
|
Selezione Mexiwave |
*(per l'uso vedi Malizia 07>Utilizzare i fonts)
Porta con te il segnaposto.
Ti aiuterÓ a seguire meglio il tutorial.
![]()
Script da Dynamic Drive
Apri il file Mexiwave.
La tela che comparirÓ ti sembrerÓ vuota ma in realtÓ contiene delle selezioni.
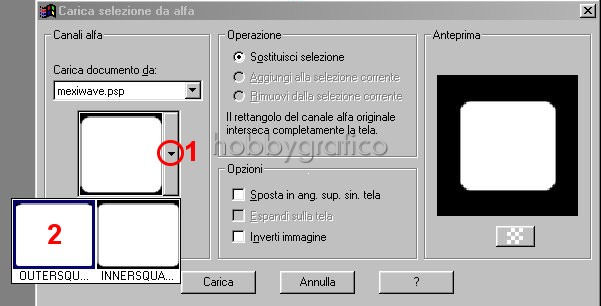
Vai su Selezione>Carica/salva selezione>Carica selezione da
canale alfa e si aprirÓ questa finestra:

Clicca sulla freccia (1), scegli Outersquare (2) e clicca su Carica (3).
ApparirÓ una selezione.
Apri il motivo GoldFold.
Nella finestra Materiali (se non la vedi premi F6) imposta come
ProprietÓ primo il Motivo>GoldFold:
|
|
|
(vedi il tutorial Impostare un motivo)
Prendi lo strumento Riempimento e, nella barra delle Opzioni
(se non la vedi premi F4), imposta come segue:
![]()
Clicca all'interno della selezione per colorarla.
Vai su Selezione>Nessuna selezione.
Ritorna su Selezione>Carica/salva selezione>Carica selezione da canale alfa.
Si aprirÓ la finestra di prima, questa volta scegli Innersquare e poi
clicca su Carica.
Nella finestra Materiali imposta come ProprietÓ primo piano il colore
#922424 e setta come Trasparente la casella ProprietÓ sfondo:

(vedi il tutorial Impostare un colore pieno)
Prendi lo strumento Riempimento e, mantenendo le precedenti impostazioni,
clicca nella selezione per colorarla.
Vai su Selezione>Nessuna selezione.
Avrai ottenuto questo effetto:

Vai su File>Nuovo e apri una Nuova immagine, Dimensioni 600x200,
Sfondo raster, Colore Trasparente.
Premi F8 per far aprire la finestra Livello.
Clicca sull'immagine del cubetto, vai su Modifica>Copia, clicca
sulla tela e vai su Modifica>Incolla come nuovo livello.
Clicca sullo strumento Spostamento ![]() , posizionati sul cubetto e, tenendo premuto
, posizionati sul cubetto e, tenendo premuto
il tasto sinistro del mouse, spostalo nella parte sinistra della tela.
Siccome il cubetto Ŕ ancora nella memoria del programma vai di nuovo
su Modifica>Incolla come nuovo livello.
Vedrai comparire il secondo cubetto.
Con lo strumento Spostamento posizionalo accanto
al primo facendo attenzione ad allinearlo correttamente.

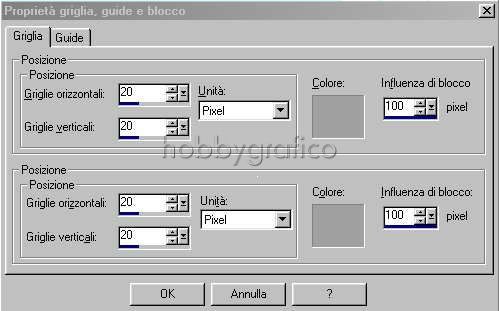
Per evitare di sbagliare aiutati con la Griglia.
Vai su Visualizza>Modifica ProprietÓ griglia, guide e blocco
e imposta come segue:

Poi vai su Visualizza>Griglia, seleziona Griglia
(fai attenzione a non selezionare Blocca sulla Griglia):

e visualizzerai dei comodi punti di riferimento.
Vai di nuovo su Modifica>Incolla come nuovo livello e vedrai comparire il terzo cubetto.
Posizionalo correttamente accanto agli altri.
Ripeti l'operazione sino a incollare tanti cubetti quante sono le lettere
della scritta che vuoi comporre pi¨ due cubetti che delimiteranno
l'inizio e la fine della scritta.
In questo tutorial servono 8 cubetti.
Alla fine del posizionamento dovrai ottenere questo risultato:

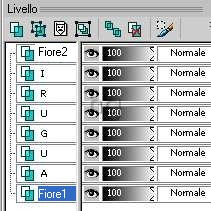
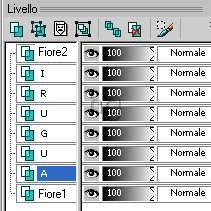
Nella finestra Livelli seleziona il livello Raster1 e vai su Livelli>Elimina.
Seleziona il livello Raster2, clicca con il tasto destro del mouse, dal men¨ che
si apre scegli Rinomina e chiamalo Fiore1.
Seleziona il livello Raster3 e rinominalo invece come la prima lettera della
tua scritta (nel nostro caso diventerÓ livello A).
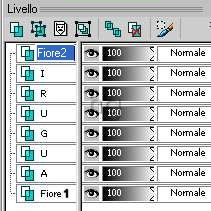
Ripeti questa operazione sino a rinominare i livelli come tutte le
lettere della tua scritta e chiamando l'ultimo livello Fiore2:

Nella finestra Materiali clicca sulla freccia Inverti Materiali per impostare come
ProprietÓ sfondo il Motivo GoldFold:

Clicca sulla A dello strumento Testo e, nella barra delle Opzioni,
imposta come segue:
![]()
Seleziona il livello Fiore1:

Posizionati sulla tela, clicca per far aprire la finestra Immissione testo.
Digita la lettera O e scegli Applica.
Posiziona il fiore in mezzo al primo quadrato.
Vai su Selezione>Nessuna selezione
Seleziona il livello Fiore2.
Posizionati sulla tela, clicca per far aprire la finestra Immissione testo.
Digita la lettera O e scegli Applica.
Vai su Immagine>Rifletti.
Posiziona il fiore in mezzo all'ultimo cubetto.
Vai su Selezione>Nessuna selezione.
Nella barra delle opzioni Testo imposta ora come segue:
![]()
Seleziona il livello A:

Posizionati sulla tela, clicca per far aprire la finestra Immissione testo.
Digita la lettera A>Maiuscola e scegli Applica.
Posiziona la lettera al centro del secondo cubetto.
Vai su Selezione>Nessuna selezione.
Seleziona il livello U e ripeti la stessa operazione per inserire
la seconda lettera della tua scritta.
Continua selezionando via via i restanti livelli per inserire
tutte le lettere.
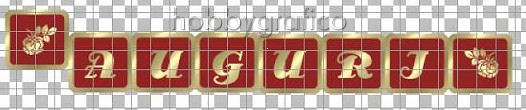
Alla fine avrai composto la tua scritta:

Seleziona il livello Fiori1 e con lo strumento Spostamento posizionalo
un po' in alto:

Vai su Livelli>Unisci>Unisci visibile.
Premi F12, nella finestra Salva con nome nomina il file Immagine1, scegli il
formato PSP Animation Shop:
![]()
e clicca su Salva.
Clicca 2 volte sulla freccia Annulla ultimo comando:

in modo da tornare indietro ed avere tutti i cubetti nuovamente allineati.
Seleziona il livello A e ripeti l'operazione per spostare in alto il secondo cubetto.
Unisci i livelli.
Salva come Immagine2.PSP Animation Shop.
Clicca
2 volte
sulla freccia Annulla ultimo comando
in modo da tornare indietro ed avere tutti i quadrati nuovamente allineati.
Seleziona il livello U e ripeti l'operazione per spostare in alto il cubetto.
Unisci i livelli e salva come Immagine3.PSP Animation Shop.
Continua selezionando via via i livelli successivi sino a spostare tutti i
cubetti delle lettere, unendo e salvando il lavoro.
Apri Animation Shop.
Vai su File>Creazione guidata animazione e segui questi passaggi:
|
- Prima finestra: scegli Uguale a quella del primo fotogramma |
|
- Seconda finestra: scegli Trasparente |
|
- Terza finestra: scegli Angolo superiore sinistro del fotogramma e |
|
Con il colore della tela |
|
- Quarta finestra: scegli |
|
|
|
- Quinta finestra: utilizzando il pulsante Aggiungi immagine inserisci tutti |
|
i file Immagine che hai in precedenza salvato: |
|
|
|
e clicca su Avanti. |
|
- Nell'ultima finestra scegli Fine. |
In Animation compariranno, montate in sequenza, tutte le immagini
che hai preparato e che ora costituiscono i fotogrammi della futura
animazione.
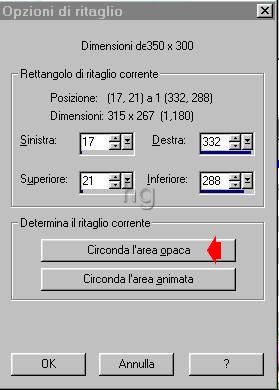
Clicca sull'icona Ritaglio, poi su Opzioni:

Nella finestra Opzioni di ritaglio clicca su Circonda l'area opaca:

clicca OK, poi su Ritaglia:
Premi F12, nella finestra Salva con nome nomina il file, scegli il formato
gif e clicca su Salva.
Esegui la procedura di salvataggio accettando tutte le impostazioni
delle finestre che si aprono.**

** ATTENZIONE
Diamo di seguito la soluzione ad un problema che si presenta
di frequente usando Animation Shop:
|
Se alla fine del salvataggio il lavoro risultasse contornato da antiestetici
Evitare la comparsa dei pixel neri in Animation - Malizia 25 |

Se incontri dei problemi puoi scrivere a