


Questo è un lavoro un po' particolare, destinato a chi ha un sito e
conosce come si trasferiscono in rete le pagine web.
Per realizzarlo abbiamo usato PSPX2.
Mappare un' immagine significa delimitare un'area (chiamata anche regione o hotspot)
e collegarla ad un URL.
L'area delimitata può essere di forma circolare, rettangolare o irregolare.
Quando si passa il mouse sull'area il cursore assume la forma di una mano per indicare che
è possibile cliccare ed accedere ad un'altra area web.
Nell'esempio che ti proponiamo abbiamo deciso di mappare i bicchieri contenenti i
numeri
2008
e collegarli a 4 immagini augurali.
Queste immagini sono state già preparate e salvate sul nostro sito web.
Ti diamo la possibilità di prenderle e, se vuoi, caricarle sul tuo sito.
Oppure usa il link che troverai nel corso del tutorial per poterle usare.
Materiale occorrente:
|
Immagine Brindisi |
|
|
Immagine Banno1 |
|
|
Immagine Banno2 |
|
|
Immagine Banno3 |
|
|
Immagine Banno4 |
Porta con te il segnaposto.
Ti aiuterà a seguire meglio il tutorial.
![]()
Script da Dynamic Drive
PREMESSA
Apri l'immagine Brindisi e vai su Livelli>Innalza livello di sfondo.
Vai su File>Esporta mappa immagine.
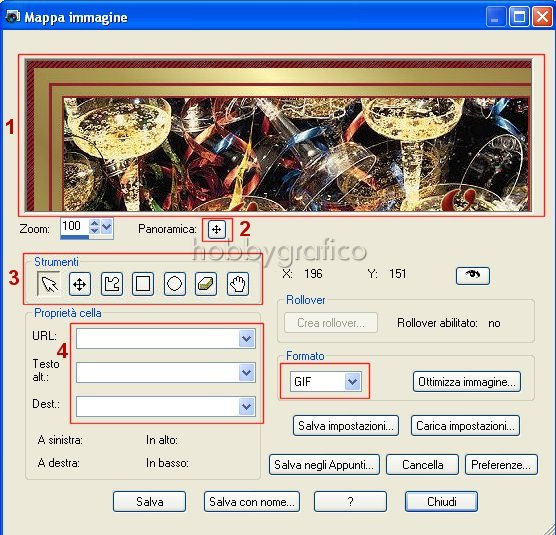
Si apre la finestra Mappa immagine, della quale prenderemo in esame le funzioni
più importanti:

1) Area di lavoro, l'uso dello strumento Zoom può aumentarla o rimpicciolirla
2) Lo strumento Panoramica, se premuto UNA volta senza rilasciare il tasto
del mouse, fa aprire l'intera foto e, spostando la freccia, consente
di spostarsi sull'immagine:

3) La casella Strumenti comprende:
|
|
4) La casella Proprietà cella consente di assegnare l'URL, il Testo alternativo e la Destinazione.
Chariremo queste funzioni nel corso del tutorial.
ESECUZIONE
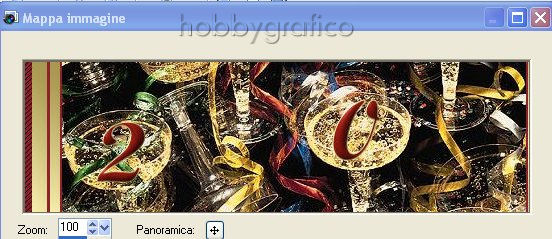
Nella finestra Mappa immagine prendi lo strumento Mano (o lo strumento Panoramica),
e fai comparire la parte di immagine che comprende i primi due bicchieri:

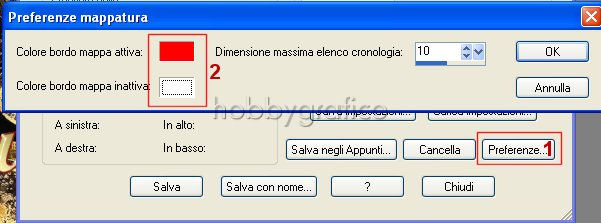
Clicca sull'opzione Preferenze e, nella relativa finestra, vedrai i colori preimpostati
per contornare le parti che andrai a selezionare.
Se coincidono troppo con i colori delle zone che vuoi mappare li puoi cambiare per
poter lavorare meglio.
Noi abbiamo scelto il Rosso per il bordo della mappa attiva (quella su cui si lavora)
e il Bianco per la mappa inattiva (quella su cui si è già lavorato):

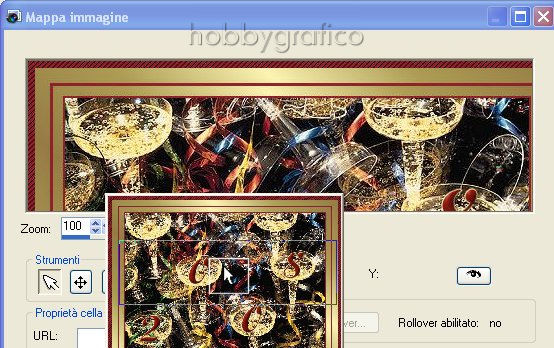
Prendi lo strumento Poligono, posizionati sul primo bicchiere e contornalo.
Parti dal punto 1 e quando arrivi al punto 2 clicca per confermare, dal punto 2
spostati al punto 3 e clicca nuovamente per confermare. Continua sino alla
fine per selezionare tutto il bicchiere:

A selezione ultimata l'area verrà contornata dai nodi:

Se sbagli clicca due volte per interrompere la fase di selezione.
Prendi lo strumento Gomma, posizionati su un punto qualunque della linea
di selezione e clicca per cancellarla completamente.
Clicca sullo strumento Freccia per disattivare lo strumento Poligono.
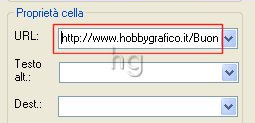
Ora spostati nella finestra Proprietà cella e indica nel primo campo l'URL
dove hai caricato la prima immagine (il tuo sito o un altro spazio sul Web).
Noi abbiamo caricato la nostra prima immagine Banno1.jpg a questo indirizzo:
www.hobbygrafico.it/0_Mappa/Banno1.jpg
ed è questo l'indirizzo che andiamo a riportare nella cella:

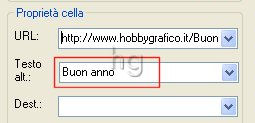
Nella cella Testo alt. digita il testo che comparirà quando il mouse passerà
sull'immagine mappata:

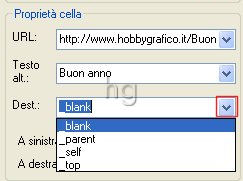
Nella cella Dest. puoi scegliere tra 4 opzioni, noi ne prendiamo in considerazione 2,
quelle più usate:
|
_blank |
la pagina collegata si aprirà in una nuova finestra |
|
_parent |
la pagina collegata verrà caricata nella finestra intera |
Noi vogliamo che la nostra immagine si apra in una nuova finestra per cui scegliamo
il comando _blank:

Ripeti le operazioni per mappare il secondo bicchiere e i relativi passaggi
per collegarlo alla seconda immagine (www.hobbygrafico.it/0_Mappa/Banno2.jpg)
e così via sino alla mappatura dei quattro bicchieri.
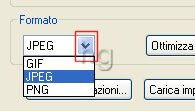
Nella finestra Formato scegli il formato jpg:

Clicca sulla finestra Salva con nome (1), nella casella Salva in scegli dove
salvare la pagina che hai preparato, nominala (2) e clicca
su Salva (3):

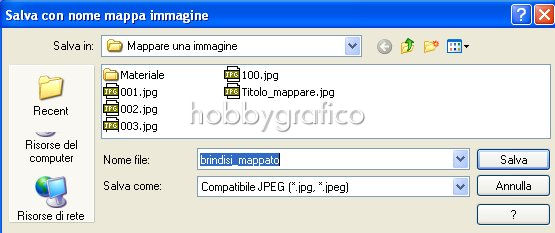
Si apre in automatico la finestra Salva come mappa immagine, anche in questa
finestra devi scegliere dove salvare la tua immagine e il nome da darle:

Hai realizzato una pagina web (in formato htm) contenente l'immagine
mappata e i relativi collegamenti alle 4 immagini augurali.
Trasferisci tutto sul tuo sito web.
Noi nella pagina web realizzata abbiamo spostato l'immagine al centro
e messo uno sfondo nero.
Il risultato finale è visibile a questo link:
www.hobbygrafico.it/mappa_brindisi.htm
Altri chiarimenti sulla funzione di Mappatura immagine li puoi trovare nella
Guida in linea del programma.
Un altro utilizzo di questa funzione può essere quello di creare una fantasiosa
barra dei comandi per la tua pagina web e mappare le zone linkandole alle
altre pagine del sito.
Anche i programmi che ci consentono di preparare le pagine web hanno la
possibilità di mappare le immagini.

Se incontri dei problemi puoi scrivere a