


Per eseguire questo lavoro abbiamo usato PSP9 e Animation Shop.
Ringraziamo l'amica Ametista per la collaborazione.
Materiale necessario:
|
Fotografia Brindisi |
|
|
Font St.Charles Hollow (per l'uso vedi Malizia 07>Utilizzare i Fonts) |
Porta con te il segnaposto.
Ti aiuterÓ a seguire meglio il tutorial.
![]()
Script da Dynamic Drive
PREMESSA
Con questo tutorial imparerai ad ottimizzare al meglio un lavoro
(mantenendo la trasparenza dello sfondo) predisponendolo,
se necessario, per l'inserimento in un'immagine o in una pagina web.
Altra caratteristica positiva di questa operazione Ŕ che le immagini elaborate
avranno un peso in KB molto ridotto.
Questo le renderÓ particolarmente adatte per essere inserite nelle pagine Web.
Se tu hai giÓ un testo pronto (con lo sfondo trasparente) puoi saltare la prima
parte del tutorial.
Se hai un'immagine con uno sfondo uniforme puoi eliminarlo seguendo il tutorial:
Rendere trasparente uno sfondo uniforme

PRIMA PARTE: PREPARAZIONE DI UN TESTO
Vai su File>Nuova e apri una Nuova immagine 300x300,
Sfondo raster, Colore Trasparente.
Digita T per attivare lo strumento Testo.
Nella finestra Materiali, se non la vedi premi F6, imposta come ProprietÓ Sfondo
il colore #FFAD2B e setta come Trasparente la casella ProprietÓ primo piano:

(vedi il tutorial Impostare un colore pieno)
Nella barra delle Opzioni, se non la vedi premi F4, imposta come segue:
![]()
(se usi PSPX devi impostare un altro valore come Dimensione, trova tu quello giusto)
Clicca sulla Tela, nella finestra Immissione testo digita il testo e clicca su Applica.
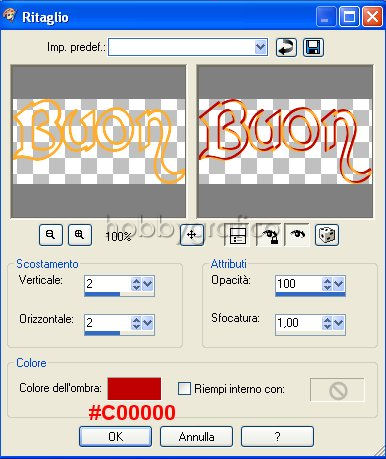
Mantieni la selezione mobile, vai su Effetti>Effetti 3D>Ritaglio e imposta come segue:

Posizionati sul testo per far comparire il simbolo dello strumento Spostamento ![]() .
.
Tenendo premuto il tasto sinistro usa lo strumento per sistemarlo un po'
in alto a sinistra.
Vai su Selezione>Nessuna selezione.
Vai su Livelli>Nuovo livello Raster e clicca OK nella finestra che si apre.
Ripeti le operazioni per inserire la seconda parte del testo e applicare l'effetto Ritaglio.
Posizionalo sotto la prima scritta, un po' spostata a destra e deseleziona.
Vai su Livelli>Unisci>Unisci visibile.
Digita S per attivare lo strumento Selezione e impostalo come segue:
![]()
Posizionati sulla tela e, tenendo premuto il tasto sinistro, traccia un
rettangolo che comprenda la scritta.
Vai su Immagine>Ritaglia la selezione.

SECONDA PARTE: PROCEDIMENTO DI OTTIMIZZAZIONE
Il procedimento di ottimizzazione deve avvenire su un testo (o un' immagine)
con lo sfondo trasparente.
Noi elaboreremo il testo che abbiamo preparato.
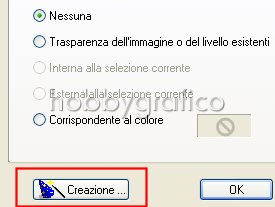
Vai su File>Esporta>Ottimizzazione gif e, nella finestra che si apre,
scegli Creazione:

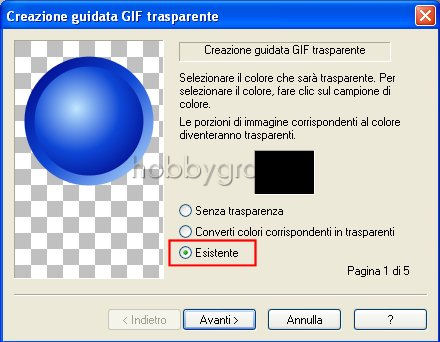
Nelle prima finestra imposta Esistente:

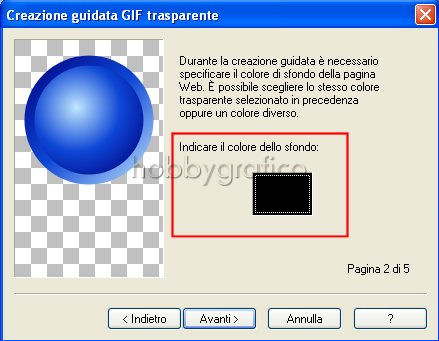
La seconda finestra Ŕ molto importante perchŔ se tu sai giÓ che il tuo lavoro
andrÓ inserito su uno sfondo colorato puoi impostare, nella casella che
abbiamo evidenziato, il colore di questo sfondo.
Noi abbiamo deciso di inserire la scritta sulla parte nera di una fotografia:

e abbiamo impostato il Nero come colore dello sfondo:

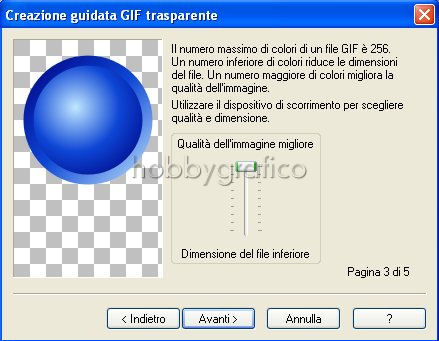
Nella terza finestra imposta come segue:

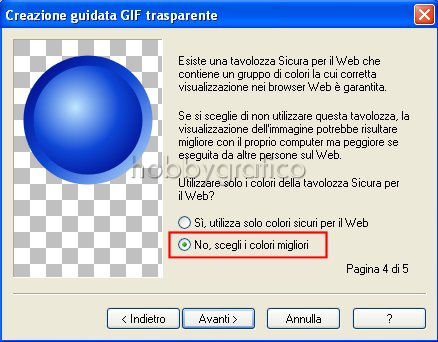
Nella quarta finestra imposta l'opzione evidenziata:

Nell'ultima finestra compare il risultato delle opzioni che hai impostato.
Nel nostro caso vedrai come intorno al testo sono comparsi dei pixel neri
(abbiamo impostato il Nero come colore dello sfondo)
che possono sembrare antiestetici.
Saranno invece proprio questi pixel, quando unirai il testo alla fotografia,
a migliorare il risultato finale del lavoro:

Clicca su Fine e, nella finestra che si apre, nomina il file e salvalo.
Il formato gif Ŕ giÓ impostato ed Ŕ l'unico che puoi usare
per mantenere la trasparenza dello sfondo.

TERZA PARTE: UTILIZZO DI UNA GIF CON SFONDO TRASPARENTE
Con Animation shop apri il file della scritta e la fotografia Brindisi.
Clicca sul fotogramma della scritta per selezionarlo e vai su Modifica>Copia.
Clicca sulla fotografia e vai su Modifica>Incolla nel fotogramma selezionato.
La scritta compare insieme ad una freccia.
Sposta la freccia per posizionare il testo in alto a sinistra, sulla parte nera
della fotografia, e clicca per confermare.
Premi F12, nella finestra Salva con nome nomina il file, scegli
il formato che ti serve (gif o jpg) e clicca su Salva.

Per inserire invece un'immagne o una scritta in una pagina web devi usare
le opzioni del tuo Web Editor.
Noi abbiamo simulato la necessitÓ di inserire una scritta e una piccola
immagine in questa parte di una pagina web:

Abbiamo ottimizzato il materiale usando come Colore dello sfondo quello della
pagina web: #7FA3BC > ![]() ottenendo questi risultati:
ottenendo questi risultati:
|
|
|
Ed ecco l'effetto finale:

Se avessimo invece impostato il Bianco come
Colore dello sfondo avremmo ottenuto un risultato come questo:

Il confronto tra i due esempi dimostra chiaramente come sia
importante utilizzare al meglio le opzioni del processo di ottimizzazione.
Anche Animation Shop, in fase di salvataggio del lavoro, ti consente
di impostare il parametro della Trasparenza parziale per migliorare
l'inserimento della gif su uno sfondo colorato.
Per utilizzare questa opzione vedi il tutorial:

Se incontri dei problemi puoi scrivere a