


Per realizzare questo lavoro abbiamo usato Animation shop.
Materiale occorrente:
|
Font Magneto (per l'uso vedi Malizia 07>Utilizzare i fonts) |
|
|
Immagine Pesce |
|
|
Immagine Bibita |
Porta con te il segnaposto.
Ti aiuterà a seguire meglio il tutorial.
![]()
Script da Dynamic Drive
La prima parte del tutorial ti insegnerà a creare un testo e ad applicargli
l'effetto Immersione.
Poi, per abbellirlo, imparerai ad aggiungere un' animazione o una
immagine fissa.
PREPARAZIONE TESTO
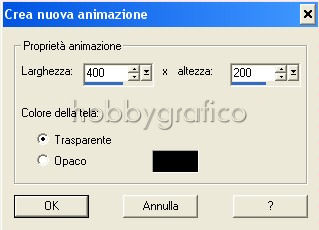
Vai su File>Nuovo e nella finestra Crea nuova animazione
imposta come segue:

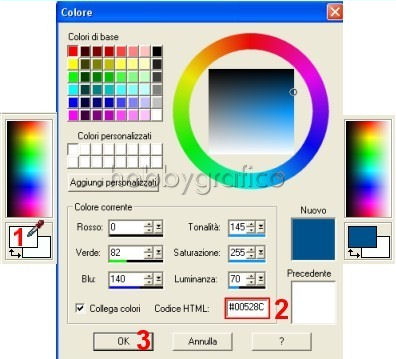
Nella casella Colori clicca su Colore di primo piano (1),
nella finestra che si apre, imposta il colore #00528C (2):

e clicca OK per confermare.
Clicca sulla A di Testo, clicca sulla tela e, nella finestra Aggiungi testo,
imposta come segue:
Clicca OK e posiziona il testo un po' in alto a sinistra:

Vai su Effetti>Inserisci effetto immagine e imposta come segue:
Poi clicca su Personalizza (1):

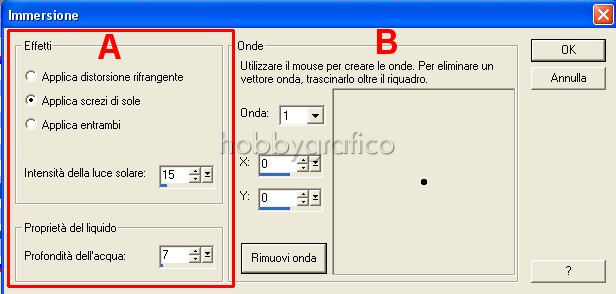
e si aprirà la finestra Immersione.
Imposta i valori della finestra A come da immagine:
 ,
,
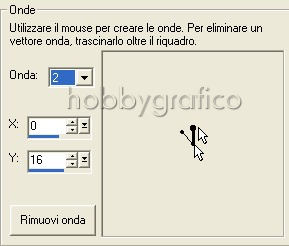
Ora imposta i valori della finestra
B.
Posizionati sul piccolo cerchio nero al centro del riquadro e, tenendo
premuto il tasto sinistro del mouse, traccia una piccola linea verso l'alto:

Avrai creato Onda1 (puoi annullare e ripetere l'operazione cliccando su
Rimuovi onda).
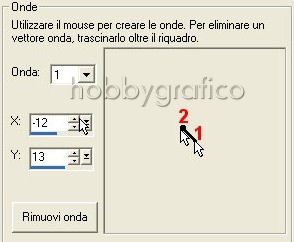
Ripeti la stessa operazione tracciando un secondo segmento che
diventerà Onda2:

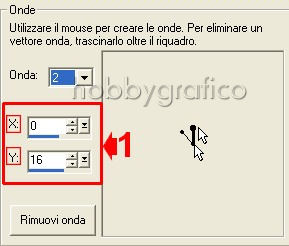
Ti stiamo insegnando ad impostare le onde, che dovranno essere 8, in modo
manuale ma se osservi i valori delle cordinate
Xe
Y (1) vedrai che variano
a seconda di come tracci il segmento dell'onda:

Questo significa che, variando questi valori, puoi tracciare l'onda in
modo automatico.
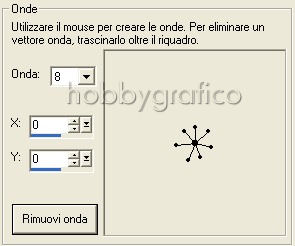
Scegli il procedimento che preferisci, l'importante è che, alla fine,
tu abbia ottenuto un'immagine simile a questa:

Clicca su OK e l'effetto verrà automaticamente applicato al testo.
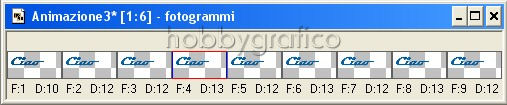
Vedrai però, all'apparenza, un solo fotogramma.
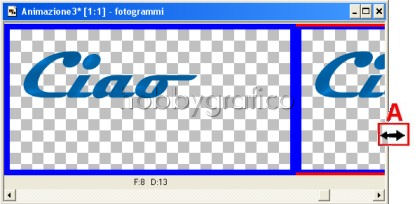
Posizionati sul bordo destro del fotogramma.
Alla comparsa della freccia di dimensionamento (A), premi il tasto sinistro del mouse
e, senza lasciarlo, spostala a destra per sviluppare l'animazione in tutti i fotogrammi
che la compongono:

Clicca sul primo fotogramma per selezionarlo:

Vai su Modifica>Elimina.
Il tuo Testo è pronto.

AGGIUNGI UN'ANIMAZIONE
L'immagine che vuoi aggiungere deve essere in formato gif.
Prima di inziare a lavorare devi verificare quali sono le caratteristiche
delle due animazioni che vuoi unire:
Osserva i valori che compaiono sotto ogni fotogramma del testo:

la lettera
F
corrisponde al numero dei fotogrammi =
8
la lettera
D corrisponde alla velocità =
12
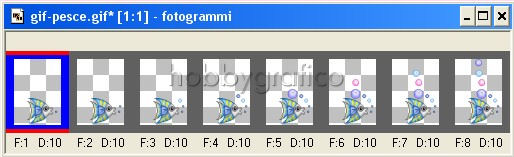
Apri l'animazione Pesce:

la lettera
F
corrisponde al numero dei fotogrammi =
8
la lettera
D
corrisponde alla velocità =
11
E' importante che il numero dei fotogrammi sia uguale
per tutte e due le animazioni.
La velocità puo' anche essere diversa, non di molto naturalmente!
Sarà la velocità della seconda animazione che userai
a determinare la velocità finale del tuo lavoro.
Se una delle due animazioni avesse qualche fotogramma in più puoi
eliminarlo, cercando naturalmente di non rovinare l'effetto finale.
Clicca sul fotogramma (o sui fotogrammi) che vuoi eliminare
per selezionarlo, come vedi in questo esempio:

e vai su Modifica>Elimina.
ESECUZIONE
In questo momento hai tutte e due le animazioni aperte.
Inizia a lavorare sempre sull'animazione che ha l'immagine più piccola.
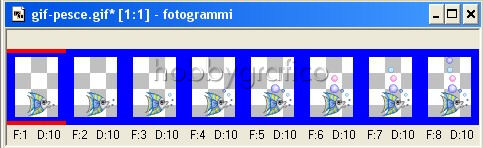
Clicca con il tasto sinistro del mouse sull'animazione Pesce per selezionarla
(la barra che abbiamo evidenziato deve diventare blu):

Digita sulla tastiera CTRL+A per selezionare tutti i fotogrammi:

Digita
CTRL+C
per copiarli tutti negli Appunti e poterli incollare
nei passaggi successivi.
Seleziona l'animazione Testo in modo che la barra diventi blu.
Digita CTRL+A per selezionare tutti i fotogrammi.
Digita
CTRL+E
e vedrai che nel primo fotogramma comparirà l'immagine
del pesce.
Sistemalo correttamente spostando il simbolo Freccia e, quando cliccherai
con il tasto sinistro del mouse per confermare la posizione, vedrai che
l'immagine si fisserà automaticamente in tutti i fotogrammi successivi.
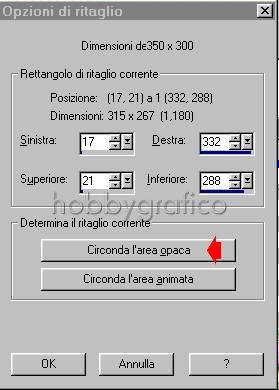
Clicca sullo sullo strumento Ritaglio, poi su finestra Opzioni:

Nella finestra Opzioni di ritaglio clicca su Circonda l'area opaca:

clicca Ok, poi su Ritaglia:
Premi F12, nella finestra Salva con nome nomina il file, scegli il formato
gif e clicca su Salva.
Esegui la procedura di salvataggio accettando tutte le impostazioni
delle finestre che si aprono.**

AGGIUNGI UN'IMMAGINE FISSA
L'immagine che vuoi aggiungere può essere in formato psp o gif.
Cominciamo questa terza parte del tutorial supponendo che tu abbia
creato il tuo testo (questa volta però lo devi posizionare in basso):

Apri l'immagine Bibita e vai su Modifica>Copia.
Clicca sul testo per selezionarlo, poi clicca su Modifica>Propaga incolla ![]() .
.
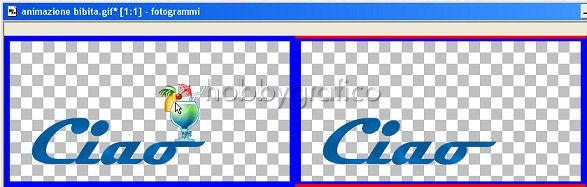
Vai su Modifica>Seleziona tutto poi su Modifica>Incolla nel fotogramma selezionato.
Vedrai comparire l'immagine della bibita nel primo fotogramma.
Sistemala correttamente:
 .
.
Clicca una volta con il tasto sinistro del mouse per confermarne
la posizione e la vedrai comparire in tutti gli altri fotogrammi:

Ripeti la procedura per ritagliare il lavoro.
Premi F12, nella finestra Salva con nome nomina il file, scegli il formato
gif e clicca su Salva.
Esegui la procedura di salvataggio accettando tutte le impostazioni
delle finestre che si aprono.**


** ATTENZIONE
Diamo di seguito la soluzione ad un problema che si presenta
di frequente usando Animation Shop:
|
Se alla fine del salvataggio il lavoro risultasse contornato da antiestetici
Evitare la comparsa dei pixel neri in Animation - Malizia 25 |

Se incontri dei problemi puoi scrivere a