


Per realizzare questo lavoro abbiamo usato PSP8 e Animation Shop.
Materiale occorrente:
|
Immagine Ragno |
|
|
Font Tantor (per l'uso vedi Malizia 07>Utilizzare i fonts) |
Porta con te il segnaposto.
Ti aiuterà a seguire meglio il tutorial.
![]()
Script da Dynamic Drive
La prima fase del tutorial prevede la rielaborazione della gif
per renderla adatta ad essere inserita nel testo.
La seconda ti insegnerà invece a preparare il testo.
La terza a fondere insieme le due immagini per ottenere l'effetto finale.
1) RIELABORAZIONE GIF
Con Animation shop apri l'immagine Ragno.
Affinchè la gif risalti meglio è opportuno che non abbia lo sfondo trasparente.
Quello della nostra gif è bianco e quindi è già adatta allo scopo.
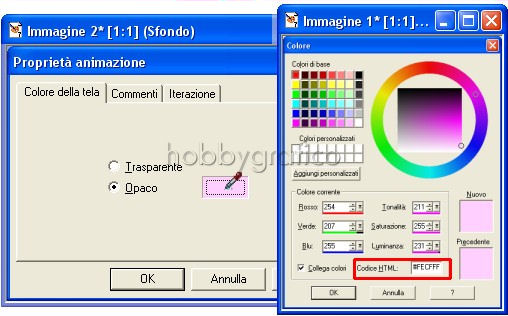
Se invece lo sfondo della tua gif fosse trasparente vai su Animazione>
Proprietà animazione e, nella relativa finestra, imposta Opaco e scegli
il colore che preferisci:

Prendi nota del codice html del colore che scegli, lo dovrai
reimpostare in PSP.
Segna, se diverso da 10, anche il valore della velocità dell'animazione
che compare in fondo ad ogni fotogramma accanto alla lettera D:
![]()
In questo caso la velocità è 20.
Questo valore lo dovrai reimpostare quando, con Animation, riaprirai
l'animazione che tra poco andremo a modificare.
Animation infatti ti proporrà un valore di base di velocità pari a 10 che non
andrà bene perchè non corrispondente a quello originale della gif che è 20.
Rivedremo questo passaggio quando andremo a salvare il lavoro finito, per ora
annota solo il dato che ti abbiamo evidenziato.
Per poter inserire comodamente il testo occorre modificare un pochino
le dimensioni della gif.
Questa operazione la dovrai fare usando PSP.
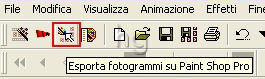
Vai quindi su Modifica>Seleziona tutto, poi clicca sull'icona evidenziata:

per esportare i fotogrammi in PSP.
PSP si aprirà automaticamente.
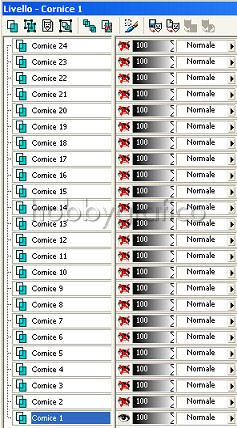
Premi F8 per far aprire la finestra Livello, compariranno tutti i livelli che
compongono la gif.
Prendi nota del numero dei livelli.
Vai su immagine>Dimensioni tela.
Guarda il valore Dimensioni originali, in questo caso è 85x436.
Siccome devi modificare la tela imposta la casella Nuove dimensioni
come segue:

Prendi nota di queste nuove dimensioni.
Clicca sullo strumento Riempimento.
Nella finestra Materiali (se non la vedi premi F6) imposta il colore
dello sfondo della gif come Proprietà primo piano.
Noi mettiamo il Bianco perchè lo sfondo della gif è di questo colore.
Se tu invece hai applicato allo sfondo della gif un colore diverso, impostalo
utilizzando il codice html che in precedenza hai annotato
(vedi il tutorial Impostare un colore pieno)
Nella barra delle Opzioni (se non la vedi premi F4) imposta come segue:
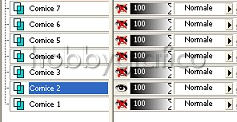
Seleziona il livello Cornice1, disattiva tutti gli altri:

e clicca nella parte trasparente per colorarla:
|
|
|
|
Disattiva il livello Cornice1, riattiva e seleziona Cornice2:

e usa di nuovo lo strumento Riempimento per colorare la parte trasparente.
Ripeti le stesse operazioni per selezionare e colorare tutti i restanti livelli.
Riattiva tutti i livelli.
Premi F12, nella finestra Salva con nome nomina il file, scegli il
formato PSP Animation Shop:
![]()
e clicca su Salva.
La tua gif è pronta e la riuserai dopo aver preparato il testo.

2) PREPARAZIONE TESTO
In PSP vai su File>Nuovo e apri una Nuova immagine, Dimensioni
140x440,
Sfondo raster, Colore Trasparente.
Le dimensioni che hai impostato sono quelle della gif dopo che l'hai
ingrandita, ecco perchè ti abbiamo suggerito di annotarle.
Clicca sullo strumento Riempimento.
Nella finestra Materiali imposta il Bianco come Proprietà primo piano.
Clicca sulla tela per colorarla.
Clicca sulla A di Testo.
Nella finestra Materiali setta come Trasparente la casella Proprietà
primo piano e imposta il Bianco come Proprietà sfondo:

Nella barra delle Opzioni imposta come segue:
Per creare la scritta verticale digita la prima lettera poi premi il tasto Invio per
andare a capo:

Ripeti l'operazione per inserire tutte le lettere.
La scritta deve riempire il più possibile la tela.
Clicca sullo strumento Spostamento e, tenendo premuto il tasto DESTRO
del mouse, posiziona il testo al centro della tela
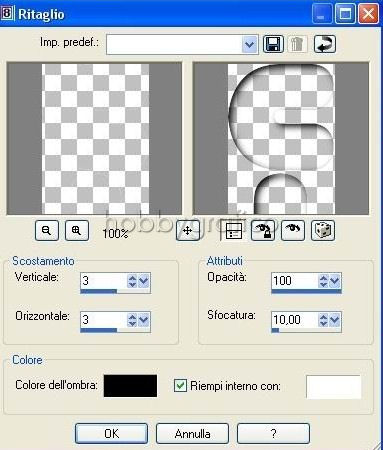
Premi il tasto CANC poi vai su Effetti>Effetti 3D>Ritaglio e imposta come segue:

Avrai ottenuto questo effetto:

Vai su Selezione>Nessuna selezione.
Premi F8 per far aprire la finestra Livello, usa l'icona Duplica livello
per creare tanti livelli quanti sono quelli della gif (nel nostro caso 24):

Premi F12, nella finestra Salva con nome nomina il file, scegli il
formato PSP Animation Shop:
![]()
e clicca su Salva.

3) ESECUZIONE FINALE
Animation shop è già aperto e contiene la gif del ragno che hai modificato.
Chiudi questa immagine e apri Ragno.psp.
Come ti abbiamo anticipato se la velocità originale della tua gif
è già uguale a 10 non devi fare nulla perchè questo valore è già
impostato di base in Animation.
Se invece è diverso, come nel nostro caso, lo devi reimpostare manualmente
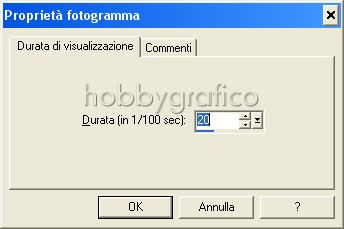
andando su Modifica>Seleziona tutto, poi su Animazione>Proprietà fotogramma.
Nella finestra Proprietà fotogramma inserisci la velocità originale
che ti sei annotato e che è pari a 20:

(se ti interessa puoi premere F12 e salvare la tua gif per un
utilizzo futuro diverso da quello del tutorial)
Apri anche Testo.psp.
Clicca su Testo per selezionarlo, poi premi CTRL+A e poi CTRL+C.
Clicca su Ragno per selezionarlo poi premi CRTL+A e poi CRTL+E.
Il testo compare nel primo fotogramma, se necessario muovi lentamente il mouse
per posizionarlo correttamente.
Clicca con il tasto sinistro del mouse per confermare e il testo comparirà in tutti
i fotogrammi successivi.
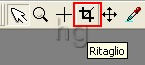
Se necessario clicca sull'icona Ritaglio:

Posizionati sulla tela e, tenendo premuto il tasto sinistro del mouse,
contorna l'area da ritagliare.
Clicca su Ritaglia:

Premi F12, nella finestra Salva con nome nomina il file, scegli il formato
gif e clicca su Salva.
Esegui la procedura di salvataggio accettando tutte le impostazioni
delle finestre che si aprono.

Ecco alcuni lavori ottenuti seguendo questo tutorial:



Se incontri dei problemi puoi scrivere a