

![]()

Il creatore del sito Designsbyjoy
ci ha dato gentilmente il permesso di
preparare questo tutorial ispirandoci ad uno simile da lui realizzato.
Abbiamo usato PSPX2 e Animation shop.
Materiale occorrente:
|
Busta1 |
|
|
Busta 2 |
|
|
Busta 3 |
|
|
Ragnatela |
|
|
Zucca |
|
|
Font Fine hand (per l'uso vedi Malizia 07>Utilizzare i fonts) |
Porta con te il segnaposto.
Ti aiuterÓ a seguire meglio il tutorial.
![]()
Script da Dynamic Drive
Vai su File>Nuova e apri una Nuova immagine Dimensioni 400 x 500,
Sfondo raster, Colore Trasparente.
Apri Busta1, vai su Modifica>Copia, clicca sulla tela e vai su
Modifica>Incolla come nuova selezione.
Posiziona la busta al centro nell'immagine e clicca per confermare.
Vai su Effetti>Effetti 3D>Sfalsa ombra e imposta come segue:

Vai su Selezioni>Deseleziona.
Premi F8 per far aprire la finestra Livello.
Apri Busta2, vai su Modifica>Copia, clicca sulla tela e vai su Modifica>Incolla
come nuovo livello.
Digita M per attivare lo strumento Sposta e, tenendo premuto il tasto
sinistro del mouse, usalo per sistemare l'immagine in modo da formare la busta:

Vai su Effetti>Effetti 3D>Sfalsa ombra e applica mantenendo le precedenti
impostazioni.
Apri l'immagine Ragnatela e vai su Modifica>Copia.
Clicca sulla tela e vai su Modifica>Incolla come nuova selezione.
Posiziona la ragnatela in basso a destra, vai su Effetti>Effetti 3D>Sfalsa ombra
e imposta come segue:

Vai su Selezioni>Deseleziona.
Seleziona il livello Raster1:

Vai su Livelli>Nuovo livello raster e clicca Ok nella finestra che si apre.
Prendi lo strumento Rettangolo:

Imposta come segue:
![]()
Nella finestra Materiali imposta come ProprietÓ sfondo il colore pieno #FCC46C:

(vedi il tutorial Impostare un colore pieno)
Posizionati sulla tela e, tenendo premuto il tasto sinistro del mouse,
disegna un rettangolo che diventerÓ il biglietto interno della busta:

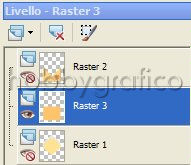
Attiva, disattiva e seleziona come da esempio:

Clicca sullo strumento Testo ![]() e impostalo come segue:
e impostalo come segue:
![]()
Nella finestra Materiali imposta come ProprietÓ sfondo il colore #AA0404:

Clicca sulla tela, nella finestra Immissione testo digita il testo e clicca su Applica.
Posizionati sul testo e, quando compare il simbolo dello strumento Sposta, tieni premuto
il tasto sinistro del mouse e sistema il testo al centro, in alto.
Applica l'effetto Ombra mantenendo le precedenti impostazioni.
Vai su Selezioni>Deseleziona.
Apri l'immagine della Zucca, vai su Modifica>Copia, clicca sulla tela e vai su Modifica>Incolla
come nuova selezione.
Posiziona la zucca al centro, sotto la scritta:

Applica l'effetto Ombra mantenendo le precedenti impostazioni.
Vai su Selezioni>Deseleziona.
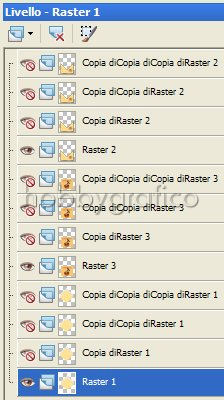
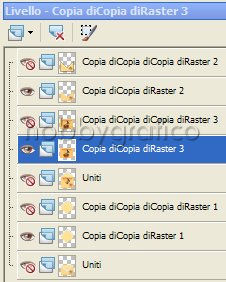
Riattiva tutti i livelli, vai su Finestra>Duplica e duplica ogni livello per 3 volte.
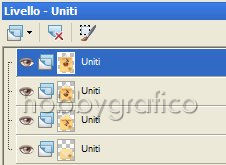
Attiva, disattiva e seleziona come da esempio:

Vai su Livelli>Unisci>Unisci visibile.
Prendi lo strumento Selezione:

Impostalo come segue:
![]()
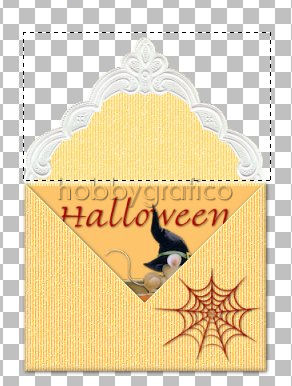
Posizionati sulla tela e, tenendo premuto il tasto sinistro del mouse,
traccia un rettangolo che contenga la parte superiore della busta:

Premi il tasto Canc e vai su Selezioni>Deseleziona.
Apri Busta3 e vai su Modifica>Copia.
Clicca sulla tela e vai su Modifica>Incolla come nuovo livello.
Posiziona come da esempio:

Vai su Livelli>Unisci>Unisci visibile.
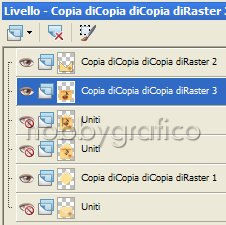
Attiva, disattiva e seleziona come da esempio:

Con lo strumento Sposta solleva leggermente il biglietto verso l'alto:

Applica l'effetto Ombra mantenendo le precedenti impostazioni.
Vai su Livelli>Unisci>Unisci visibile.
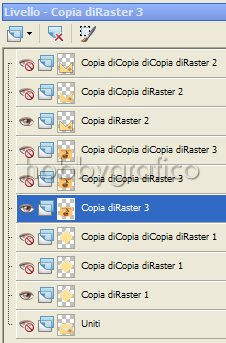
Attiva, disattiva e seleziona come da esempio:

Sposta il biglietto un po' pi¨ in alto rispetto alla posizione precedente e
applica l'ombra.
Vai su Livelli>Unisci>Unisci visibile.
Attiva, disattiva e seleziona come da esempio:

Sposta il biglietto un po' pi¨ in alto rispetto alla posizione precedente e
applica l'ombra.
Vai su Livelli>Unisci>Unisci visibile.
Riattiva tutti i livelli:

Nella barra delle Opzioni clicca sull'icona Blocca area di ritaglio su>Livello Opaco (1),
poi su Applica (2) per ritagliare:
![]()
Premi F12, nella finestra Salva con nome nomina il file, scegli il
formato PSP Animation Shop:
![]()
e clicca su Salva.
Riapri il file con Animation.
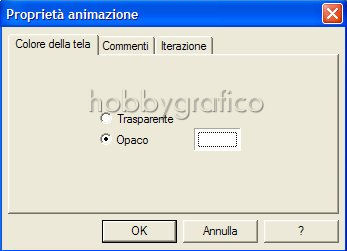
Vai su Modifica>Seleziona tutto, poi su Animazione>ProprietÓ Animazione
e imposta come segue:

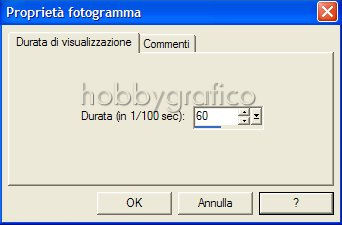
Vai su Animazione>ProprietÓ fotogramma e imposta come segue:

Clicca sull'ultimo fotogramma per selezionarlo:

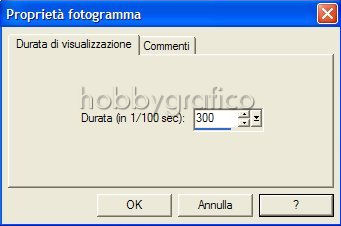
Vai su Animazione>ProprietÓ fotogramma e imposta come segue:

Premi F12, nella finestra Salva con nome nomina il file, scegli il formato
gif e clicca su Salva.
Esegui la procedura di salvataggio accettando tutte le impostazioni
delle finestre che si aprono.

Se incontri dei problemi puoi scrivere a